POST
How to use Instagram App from a desktop web browser
Author: Alan Richardson
I have recently been using the Instagram application functionality i.e. uploading images and writing posts. From my Desktop browser, rather than mobile app. In this post I’ll show you how to do that.
Instagram Web Browser Functionality
The Instagram Web Browser Interface is less feature rich than the mobile application.
- I can view my subscription feed
- I can view my posts and uploaded content
- I can edit my profile and settings
But I can’t create new posts or upload new content.
At least not normally. We have to use a little trick to enable it.
Browser Dev Tools
The trick is that we have to use the Browser Dev tools and the mobile device emulation that comes for free in the browser.
I tend to use Chrome to do this, so all the examples here use Chrome Browser.
The Browser Dev Tools are normally used by Web Developers but we don’t have to be a Web Developer to find value in them. For instance the Mobile Device emulation I will use in this post can also be used to help you determine if your web site is:
- responsive
- mobile friendly
- throwing any JavaScript errors
- loading slowly
But those are topics for other posts.
Summary Steps
The steps in summary are:
- visit Instagram
- Login
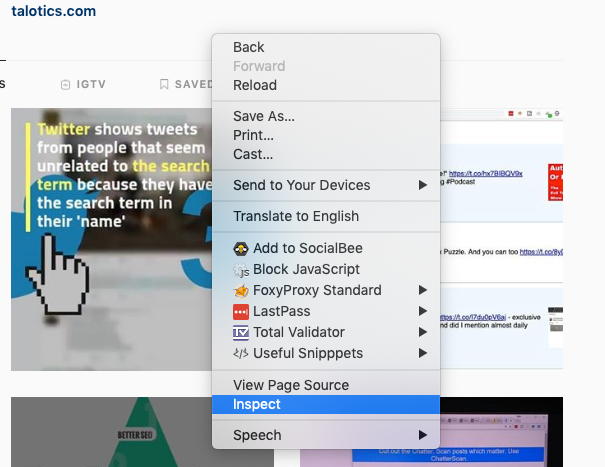
- right click on the page and choose “Inspect”
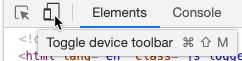
- click on the ’toggle device toolbar'
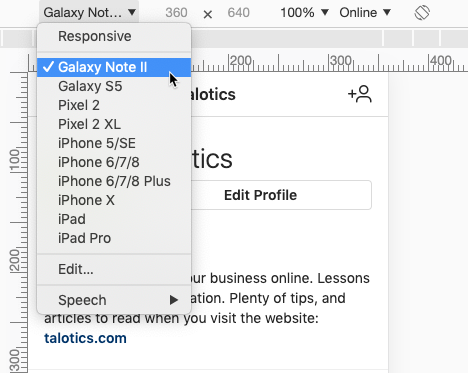
- choose a mobile device
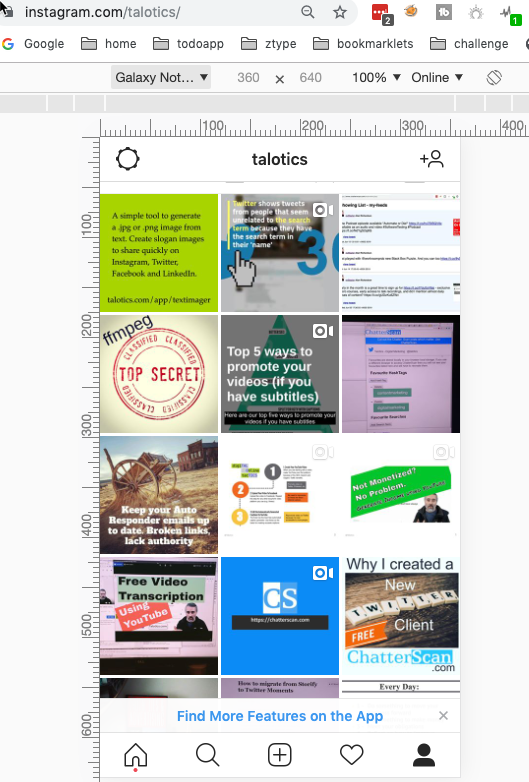
- refresh the page
- use the app functionality in your browser
Detailed Steps
Login To Instagram
You need to be logged into your Instagram account in the browser so head off to:
And log in to your account.
Then view your account page:
eg. for me it is https://instagram.com/talotics
Right click on the page and choose “Inspect”
You can right click with the mouse almost anywhere and you’ll see the “Inspect” option in the pop up menu.
If you don’t see the pop up menu then try right clicking on the page on some white space.

Click on the ’toggle device toolbar'
The dev tools can be a bit overwhelming at first, and the tool we want to use isn’t always immediately obvious. We want to Toggle the Device Toolbar which is the Mobile Emulation functionality.
This can be found in the top left of the Dev Tools. And is the icon shaped like a mobile phone and tablet.

Click this to show the Device View.
Choose a mobile device
We want to choose a mobile device. It doesn’t really matter which one you choose to enable the app functionality. But since the different devices have different screen resolutions. Choose one which works easily for you on your Desktop resolution.
I usually just pick the first one, but some people are more picky about the display they see.

Refresh the page
Now we need to refresh the page. This will issue a request to Instagram to load the page, but will also pretend to be a mobile device, so you will see a different view.

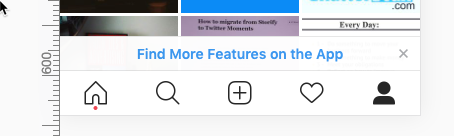
And what is important is that at the bottom of the screen now, we have access to the ‘upload button’.

Use the app functionality in your browser
You can now use the basic application features in the browser:
- upload
.jpgimages - add descriptions and comments
- add filters
- share to facebook, twitter etc.
I find this very useful when I’m working on my laptop but don’t want to transfer images to my mobile device to post to Instagram.
And this saves me having to use an intermediate scheduling tool for all my posts.
Video
How to use Instagram to upload posta and images from desktop browser